こんにちはYUKIです。

A8.netで作成した広告バナーを、確かに貼ったはずなのに表示されていない!
ということが先日起こりました。
めちゃくちゃ単純な原因で
無事解決しましたので同じ事で悩んでいる方へシェアしていきますね。
A8.netの登録がまだの方はこちらからどうぞ!
A8.netの広告が表示されていなかった理由
ちなみに私のこのブログはWordPress、テーマはcocoonです。
記事作成はPCで行っており、記事を書きを終えたらPCとスマホで確認をするのですが
スマホで記事を見たときに設定した広告バナーが表示されていませんでした。
PCでは広告が表示されていたため
コードが上手く貼れていないという問題ではない。
ではいったい原因は何だったかというと…
『広告ブロック機能が働いていた』
私の端末で広告が確認できなかった理由はこれでした。
ブロガーの方は特にかもですが、自分の貼った広告を誤って踏んでしまわないように
広告ブロックの拡張機能を入れていませんか?
私はスマホに「AdGuard」を入れていました。

広告をブロックしていたのをすっかり忘れていました笑
PCでも普段Google Chromeを使用している方は
「Ad Block」などの広告ブロック拡張機能を入れている方もいらっしゃると思います。
これらの機能を入れている場合は、自分の端末では広告が表示されていないだけで
他の方には表示されていますので安心してください。
それでも広告が表示されない場合
それでも広告が表示されない場合は以下を確認してください。
正しくリンクを貼れているか?手順を再確認
A8.netで作成した広告バナーを自身のブログ記事に貼り付ける手順は下記の通りです。
①A8.netの広告リンクコード生成で貼りたい広告のリンクをコピーする
②ワードプレスの投稿ページに移りブロックの中から「カスタムHTMLを選択」
③①でコピーしたリンクを貼り付ける
たった3ステップです!
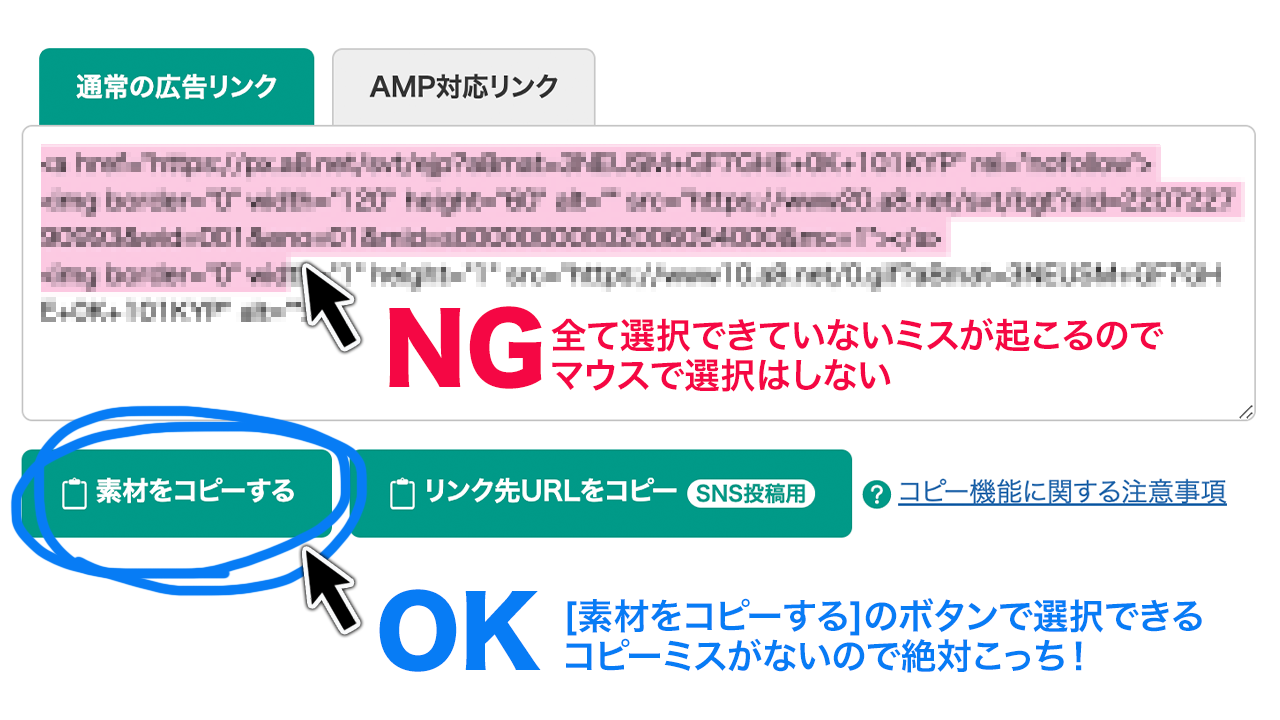
- ①A8.netの広告リンクコード生成で貼りたい広告のリンクをコピーする

コピーする際、全て選択できていないなどのケースも考えられるので
マウスで選択ではなく「素材をコピー」のボタンを使って確実にコピーしましょう! - ②ワードプレスの投稿ページに移りブロックの中から「カスタムHTMLを選択」

- ③①でコピーしたリンクを貼り付ける

画面を更新してみる/時間をおく
広告リンクの貼り方が間違っていないのに表示されないという方は画面の更新をしてみましょう。
端末側やネット環境の問題で読み込みが遅くなっている可能性が考えられます。
PCを再起動させる。少し時間をおくなども試してみてください。
他の広告に変える
どんなに試しても広告が表示されないのなら、ASP側の問題も考えられます。
コードに不備があり上手く表示されない可能性もあるので
その広告リンクだけがダメなのか?他の広告は大丈夫なのか?
を試す為に、広告そのものを変えてみてください。
まとめ
今回はA8.netの広告バナーが表示されない時の対処法について解説しました。
私は今回、広告ブロック機能が働いていただけだったので
案外そんな単純な事が理由だったりしますので、慌てずに対処していきましょう。
ちなみにブログを書いていない方でもA8.netを利用することができます!
セルフバックという形でお得に商品やサービスが使用できたりしますので要Checkです!





コメント